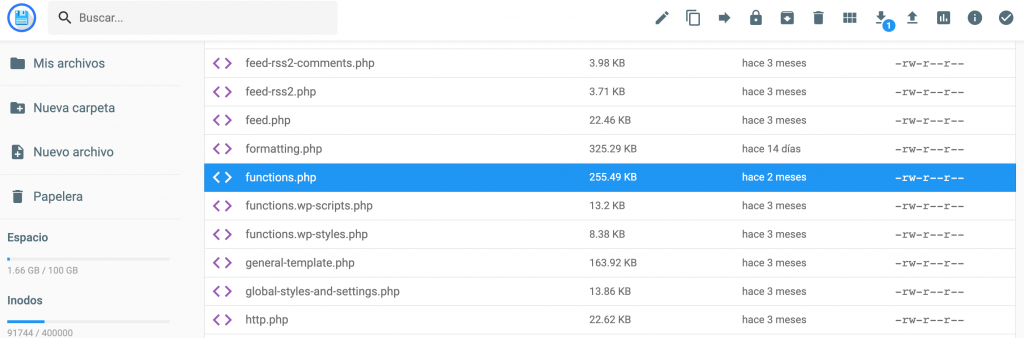
Este método implica editar el archivo functions.php de tu sitio web de WordPress. Por lo tanto, te recomendamos que sigas estos pasos cuidadosamente si estás familiarizado con PHP y entiendes perfectamente el tema de la seguridad de los SVG.
¡Importante! Asegúrate de hacer una copia de seguridad de tu sitio web de WordPress antes de realizar cualquier cambio para evitar cualquier pérdida de datos en caso de una mala configuración.
Los siguientes pasos explicarán cómo habilitar SVG en WordPress manualmente a través del Administrador de Archivos de Hostinger. Dicho esto, también puedes utilizar un cliente FTP como FileZilla en su lugar.

Obtén las últimas ofertas.